Immobilien in WordPress anzeigen
Die Erstellung einer WordPress-Immobilienwebseite kann einem schon ganz schön den Tag vermiesen. Bei der Gestaltung und Entwicklung solcher Webseiten ist es wichtig, dass mehrere Aspekte berücksichtigt werden. Zu einem soll die Gestaltung der Webseite so einfach wie möglich von statten gehen. Da liefert uns Elementor die perfekte Grundlage. Und zum Anderen geht es darum, dass Immobilien aus der Maklersoftware synchronisiert werden. Niemand will Flüchtigkeitsfehler beim Kopieren vom einen ins andere System machen. Vor Allem aber ist dies ein extrem Zeitaufwendiger Prozess. Wäre es nicht einfacher, einfach auf einen Button zu klicken und die Synchronisierung nimmt einem die Arbeit ab?
In diesem Artikel zeigen wir dir, wie du deine Immobilien kinderleicht in deiner WordPress Seite einfügst. Mit nur wenigen Klicks kannst du mit Frymo dein gewünschtes Design erstellen.
Eine Seite in WordPress erstellen
Zuerst einmal brauchst du eine neue Seite. Um eine neue Seite zu deiner Webseite hinzuzufügen, klicke links im Menü unter „Seiten“ auf „Erstellen„.
Seitentitel hinzufügen
Als Nächstes fügst du den Titel der Seite hinzu, z. B. „Alle Immobilien“. Klicke auf den Text Titel hinzufügen, um das Textfeld zu öffnen, in das du deinen Titel einträgst.
Der Titel deiner Seite sollte die Informationen, die die Seite enthält, gut beschreiben. Wähle einen hilfreichen Seitentitel. Warum? Weil du auch Seiten erstellen kannst, du nur eine bestimmte Art von Immobilien anzeigt. So kannst du z.B. Seiten erstellen, die nur Wohnungen zur Miete oder Villen auf Mallorca anzeigen. Ein aussagekräftiger Titel ist SEO förderlich und damit kannst du deine Reichweite steigern.
Mit Elementor zum Ziel
Nachdem du den Seitentitel eingetippt hast, ist es an der Zeit, deine Immobilien hinzuzufügen. Klicke nun auf den prominenten Knopf in der Mitte des Bildschirmes „Mit Elementor bearbeiten“.
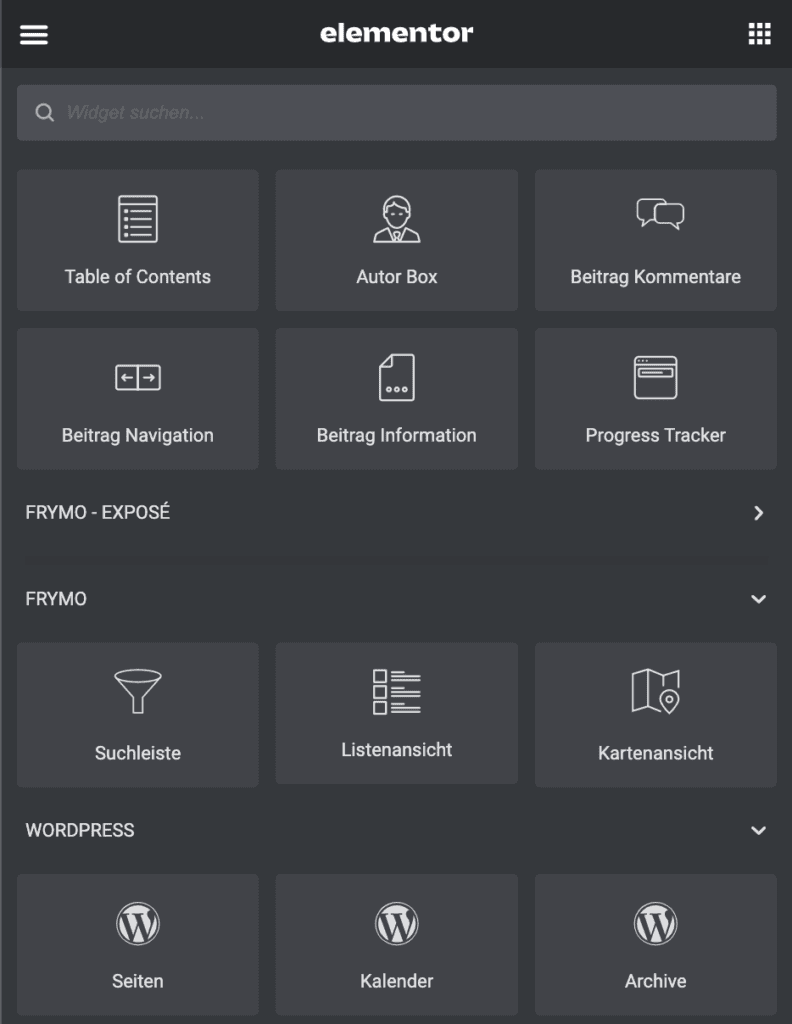
Die Ansicht wechselt und du landest im Elementor-Bearbeitungs-Modus. Du siehst links alle dir zur Verfügung stehenden Widgets. Suche in diesem Fenster nach der Kategorie „Frymo“.
In dieser Kategorie findest du alle Immobilien relevanten Widgets. So hast du zum Beispiel die Wahl zwischen Suchleiste, Listenansicht, Kartenansicht und weiteren Widgets.
Immobilien in WordPress importieren
Damit die Widgets voll-funktionsfähig sind und sinnvollen Inhalt anzeigen, müssen vorher Immobilien aus der Makleranwendung in WordPress importiert werden. Dabei ist es egal, um welche Maklersoftware es sich handelt. Propstack, Flowfact, OnOffice, EstateSmart, etc. Die einzige Voraussetzung ist, dass die Software den OpenImmo Standart unterstützt. Das machen so gut wie alle deutschen Makler Anwendungen.
So bekommst du Immobilien exportiert:
- Eine neue OpenImmo Schnittstelle in der Makleranwendung erstellen
- Die FTP-Daten deiner WordPress Hosting angeben
- Den Export-Ordner festlegen
- Immobilien exportieren
- Frymo Import durchführen
Eine genau Anleitung wie du WordPress mit der Maklersoftware verbindest findest du in der Dokumentation.
Widgets nutzen
Frymo nutzt diesen Grundgedanken und erweitert die Funktionalität von Elementor um eine Vielzahl von Immobilien Widgets. Mit diesen Widgets kannst du template-unabhängig deine Designs erstellen.
Grid / Listenansicht
Ziehe das „Listenansicht“ Widget in den Abschnitt deiner WordPress Seite. Das geht ganz einfach mit Drag’n’Drop.
Sobald sich ein das Widget in der Seite befindet, lädt es automatisch alle Immobilien, die vorher aus der Maklersoftware exportiert worden sind.
In der Menüleiste links erscheinen nun die Widgetabhängigen Einstellungsmöglichkeiten. Passe diese nach deinen Vorstellungen an.
Ebenso einfach wie die Anzeige der Immobilien ist die Bearbeitung der Styles. Mit den Elementor-typsichen Einstellungsmöglichkeiten kannst du nun das Styling nach deinen Wünschen anpassen. Klicke dazu einfach auf „Stil“ in der linken Menüleiste und ändere die Einstellungen, so dass dir das Design gefällt.
Filter
Dieses Widget ermöglicht dir und deinen Interessenten Immobilien nach bestimmten Kriterien zu filtern. Kein Schicki-Micki. Genau so, wie du es erwartest.
Kartenansicht
Du magst es etwas interaktiver? Kein Problem. Hierfür haben wir die Lösung für dich. Mit dem Kartenwidget, werden die Immobilien auf einer Google Maps Karte angezeigt.
Damit dieses Widget vollfunktional genutzt werden kann, brauchst du eine Google API. Welche Schritte du dabei gehen musst, wird ausführlich in der Dokumentation beschrieben.
Dieses Widgets kann zwischen unterschiedlichen Zoom Stufen unterscheiden. Heißt konkret: Wenn du dir quasi die ganze Welt anschaust, werden die Immobilien zu einer Markierung zusammengeführt. Bei einem bestimmten Zoom-Level wird aus der einen Markierung nun mehrere. Diese zeigen dann entweder die exakten Adressen der Immobilien an oder nur den PLZ Bereich.
Anschrift verstecken
Manchmal ist es unerwünscht die exakte Adresse einer Immobilie anzuzeigen. In diesem Falle wird der PLZ Bereich angezeigt. Frymo erkennt diese Einstellung automatisch. Das einzige was du dazu machen musst, ist die Einstellung in der Maklersoftware anzupassen.
Seite veröffentlichen
Nachdem du nun alle Einstellungen und Optionen nach deinen Wünschen angepasst hast. Fehlt jetzt nur noch ein wichtiger, entscheidender Schritt.
Was bringt dir eine wunderschöne Immobilien Seite in WordPress, wenn diese nicht aufgerufen werden kann. Damit deine Besucher auch die Immobilien anschauen können, musst du deine Seite veröffentlichen.
Klicke dazu den grünen Button in der linken Menüleiste. „Speichern“
Fertig! Du kannst nun dein Werk begutachten!
Einzelne Immobilien in WordPress anschauen
Sicher bist du nun ganz heiß darauf, deine Immobilien Übersichten deinen Kunden zu zeigen. Aber moment! Soweit sind wir noch nicht. Denn wenn jetzt auf eine einzelne Immobilie geklickt wird, dann wird noch kein Design geladen und deine Kunden wundern sich, warum die Seite so komisch aussieht. Was dir noch fehlt ist die Exposé Vorlage:
Wie das geht, wird ausführlich in diesem Artikel beschrieben: Exposes in WordPress anzeigen.
Zusammenfassung
Das Anzeigen von Immobilien in WordPress ist ein Kinderspiel. Du benötigst keine Programmiererfahrung, keine teuren Entwickler, keine weiteren Plugins. Frymo nimmt dir die ganze komplizierte Arbeit ab. Du brauchst nur eine Maklersoftware, Immobilien und Lust deine eigenen Design zu erstellen.
Meh? Kein Lust aufs designen?
Gar kein Problem! Nutze die Vorlagen und Templates von Frymo. 1 Klick Import und schon hast du professionelle Vorlagen, die du direkt nutzen kannst.
Einfacher gehts nicht!