tl;dr #
- Eigene WordPress Installation -> Elementor Templates -> Theme Builder -> Tab “Immobiliendetailseite” -> Neu erstellen
- Exposé designen mit den Verfügbaren Widgets
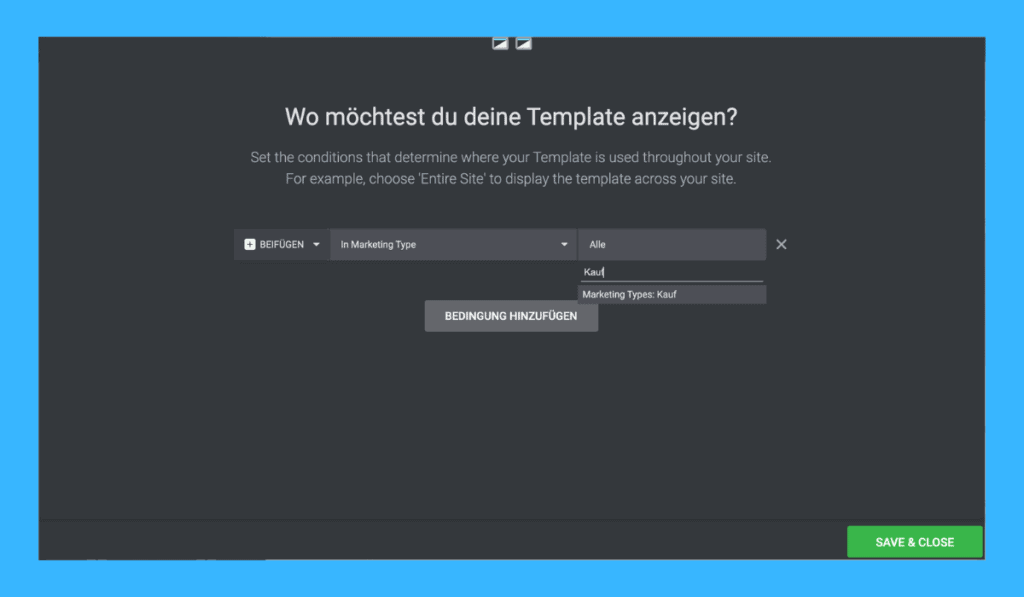
- Beim Speichern -> Konditionen auswählen -> Properties = Alle
Anleitung #
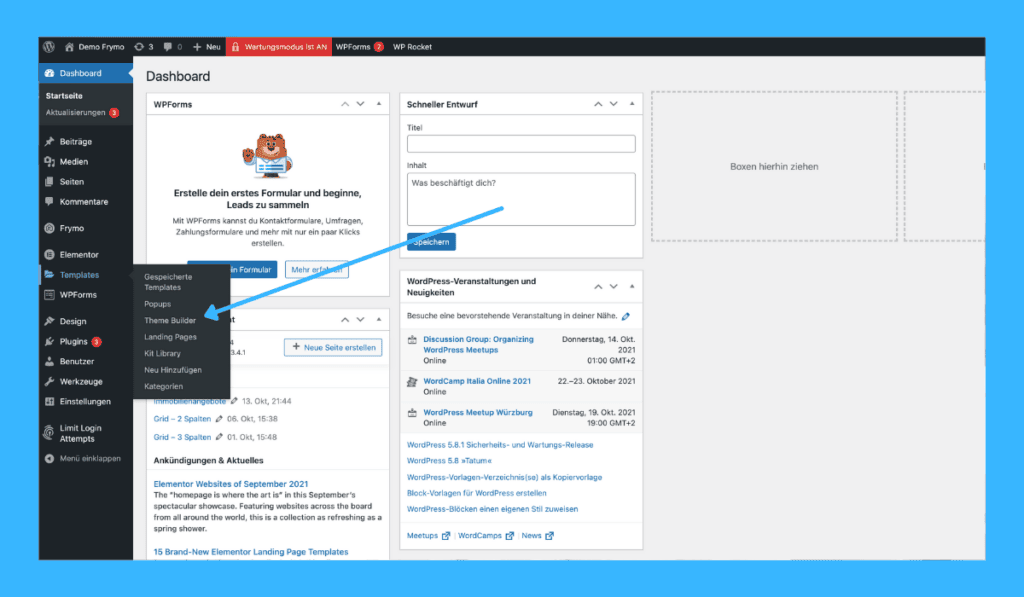
Klicke auf Theme Builder unter Templates von Elementor

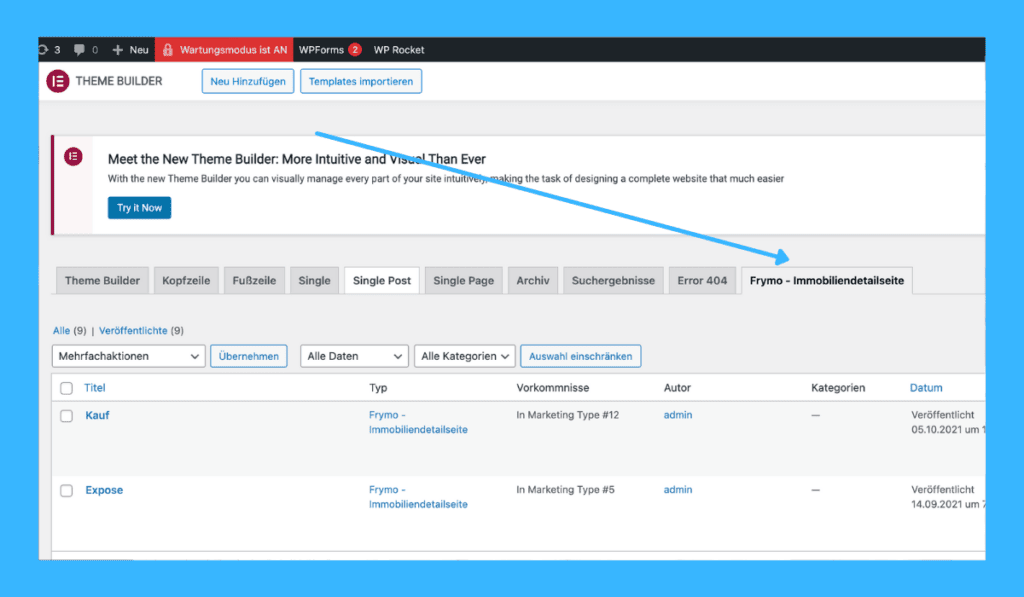
Klicke nun auf „Frymo – Immobiliendetailseite“

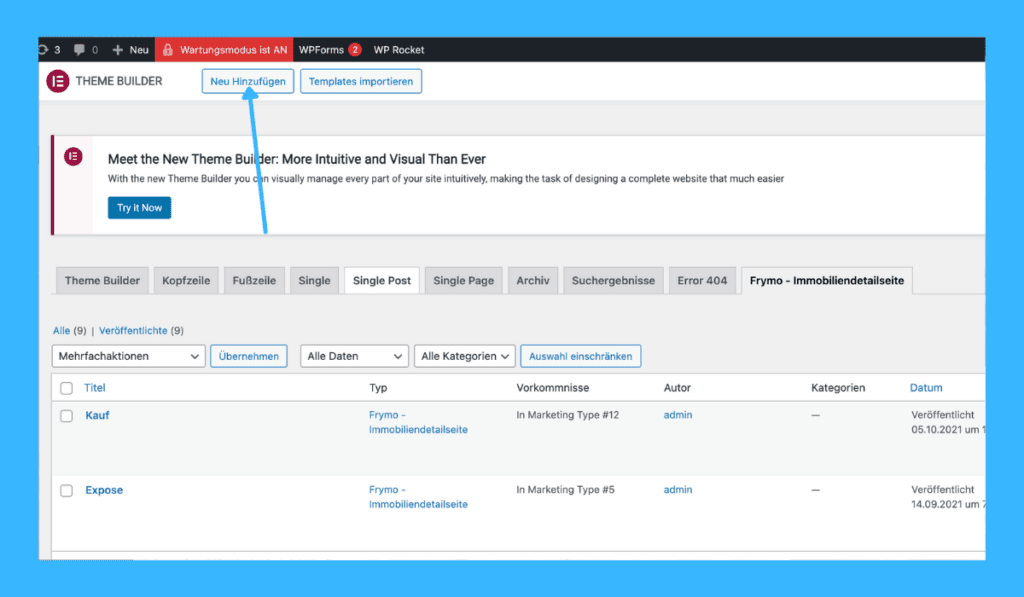
Hier siehst du alle bereits angelegten Templates. Solltest du noch keines angelegt haben, so sind keine Einträge sichtbar. Klicke nun auf „Neu hinzufügen“

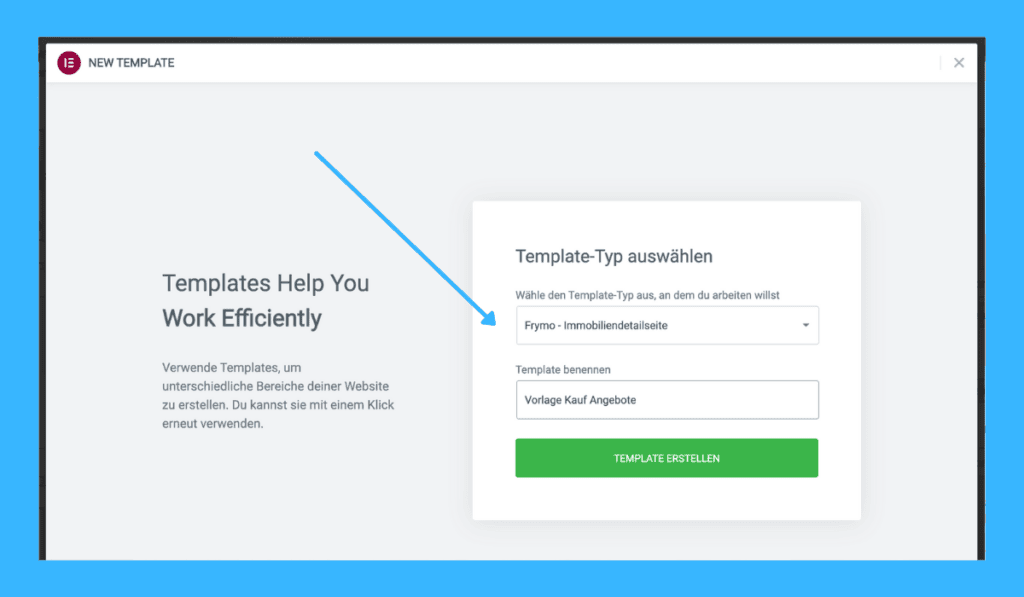
Es sollte automatisch „Frymo – Immobiliendetailseite“ als Vorlage ausgewählt sein. Falls nicht, wähle dies bitte aus.

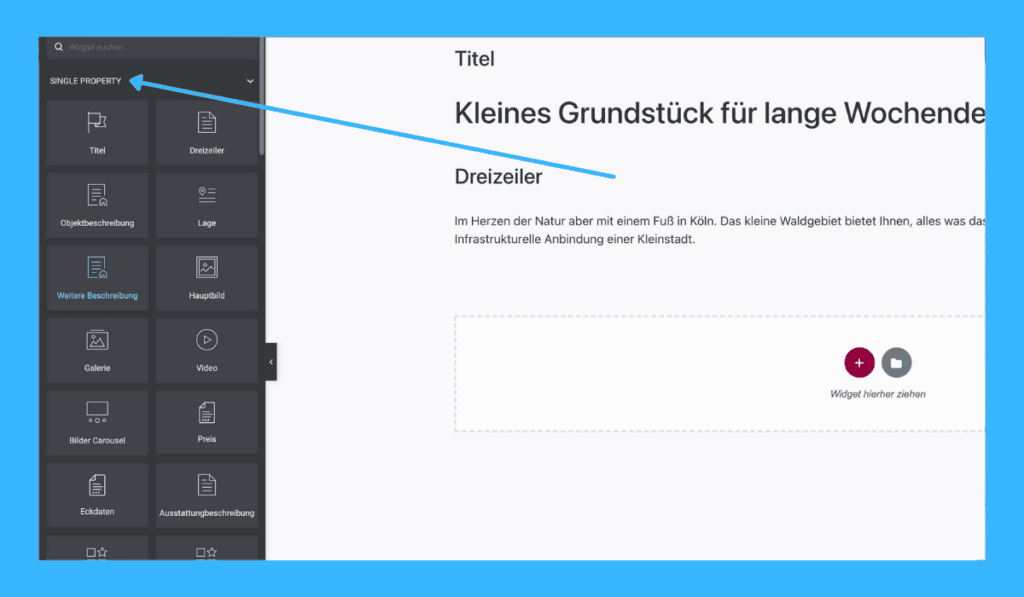
Im Bearbeitungsmodus siehst du alle dir zu verfügungstehenden Widgets.

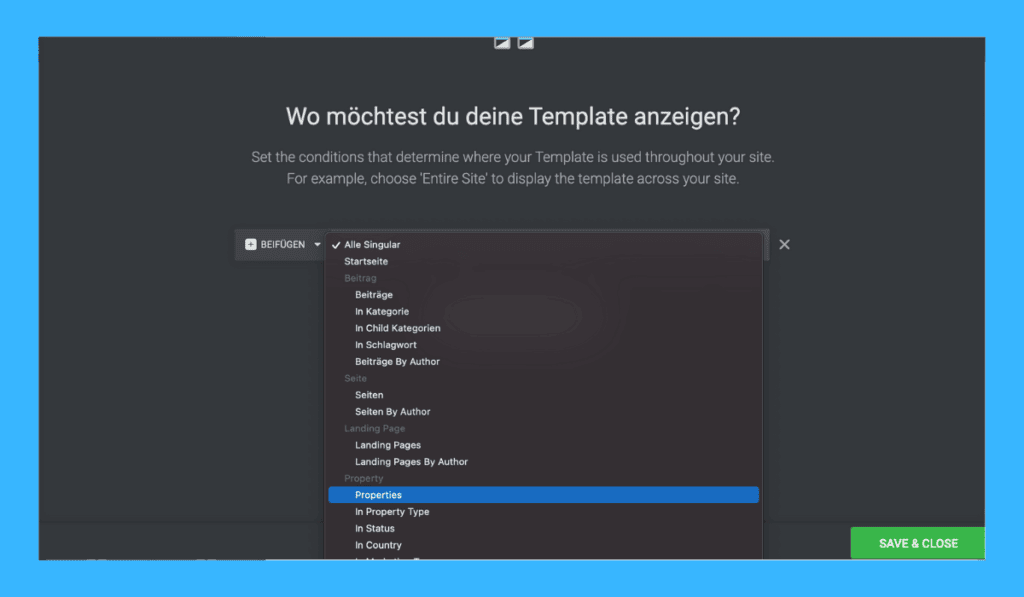
Bist du mit dem Bearbeiten Fertig, so klicke auf Speichern unten links. Es öffnet sich ein PopUp mit den Anzeige Bedingungen.
Wenn du möchtest, dass die Vorlage bei jeder Immobilie angezeigt wird, dann selektiere „Property > Properties“ und klick auf Speichern.

Fertig!
Alternativ #
Wenn du mehrere Templates für unterschiedliche Vermarktungsarten erstellen möchtest, dann wähle „Propery > In Marketing Type“ und Gebe „Kauf“ oder „Miete“ ein.