Wenn du die bereitgestellten Vorlagen in deiner WordPress-Installation verwenden möchtest, musst du sicherstellen, dass das Elementor-Feature „Flexbox Container“ auf deiner Website aktiviert ist. Ohne diese Funktion können die Templates nicht korrekt geladen werden.
Die Verwendung von „Flexbox Container“ in Elementor ermöglicht es, mehrere Widgets in einem Abschnitt Ihrer Seite zu gruppieren. Diese Funktion ist in vielen Elementor-Templates enthalten und ist ein wichtiger Bestandteil des Designprozesses.
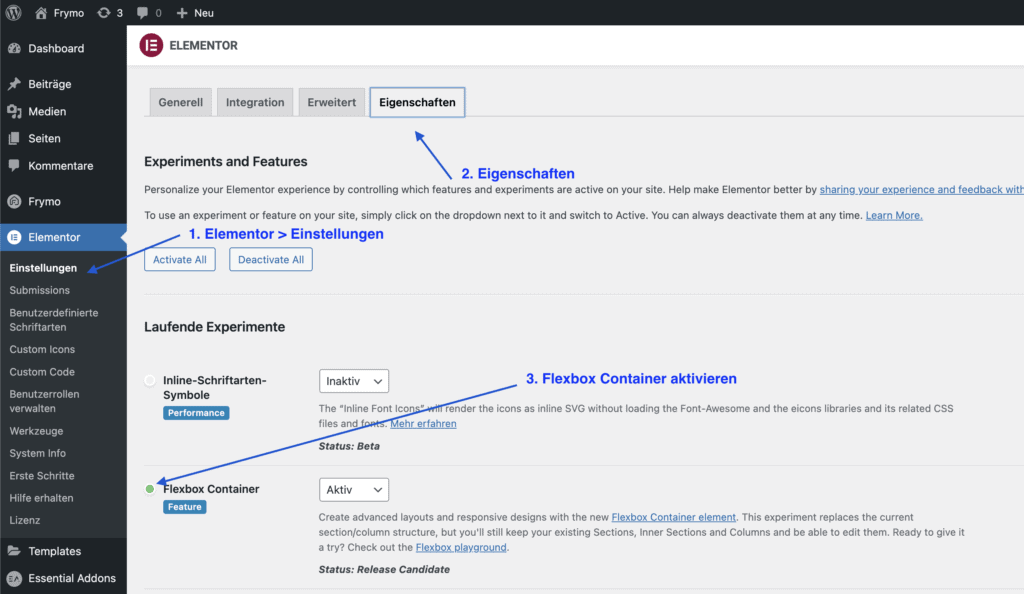
Um sicherzustellen, dass „Flexbox Container“ aktiviert ist, gehst du wie folgt vor:
- Öffne das WordPress-Dashboard.
- Klicke auf „Elementor“ in der linken Menüleiste.
- Klicke auf „Einstellungen“ und dann auf „Eigenschaften“
- Stelle sicher, dass „Flexbox Container“ aktiviert ist.
- Speichere die Einstellungen.

Sobald du „Flexbox Container“ aktiviert hast, kannst du die bereitgestellten Vorlagen verwenden und Widgets in den Container ziehen, um ein ansprechendes Design zu erstellen.
Es ist wichtig zu beachten, dass die Verwendung von „Flexbox Container“ nicht nur für die bereitgestellten Vorlagen wichtig ist, sondern auch für viele andere Elementor-Templates. Wenn du also mit Elementor arbeitest, ist es immer ratsam, sicherzustellen, dass „Container“ aktiviert ist.
Insgesamt ist die Verwendung von „Container“ eine wichtige Funktion von Elementor und ermöglicht es Ihnen, professionelle und ansprechende Designs zu erstellen. Stellen Sie daher sicher, dass diese Funktion aktiviert ist, um das Beste aus Ihren Elementor-Templates herauszuholen.